Notice
Recent Posts
Recent Comments
Link
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | ||||
| 4 | 5 | 6 | 7 | 8 | 9 | 10 |
| 11 | 12 | 13 | 14 | 15 | 16 | 17 |
| 18 | 19 | 20 | 21 | 22 | 23 | 24 |
| 25 | 26 | 27 | 28 | 29 | 30 | 31 |
Tags
- 페이페이
- typescript
- documentdb
- 방콕
- duckdb
- 미츠이 스미토모
- 熱海
- 아타미
- 뮌헨
- 프라하
- terraform
- PostgreSQL
- 三井住友カード
- react.js
- CSV
- 메르페이
- javascript
- node.js
- 태국
- Python
- vba
- Selenium
- 釜つる
- PayPay
- 체코
- 카마츠루
- pyenv
- JenkinsFile
- local
- codebuild
Archives
- Today
- Total
도쿄사는 외노자
일본어 코딩이나 도큐멘트 작업시 편리한 폰트 본문
일단 링크는 아래 참조.
뭐 이래저래 장점이 있지만, 일단 가장 중요한 것은...
일본어와 영어를 병기할 때, 전각&반각의 존재로 인해 줄 맞추기가 쉽지 않다.
근데 이 폰트는 전각 : 반각 = 2 : 1 로 비율을 딱 맞춰놓아서 코드의 오와 열이 잘 맞는다.
폰트 설치 방법은 아래와 같다.
위 링크에서 코드를 ZIP으로 다운로드한다.

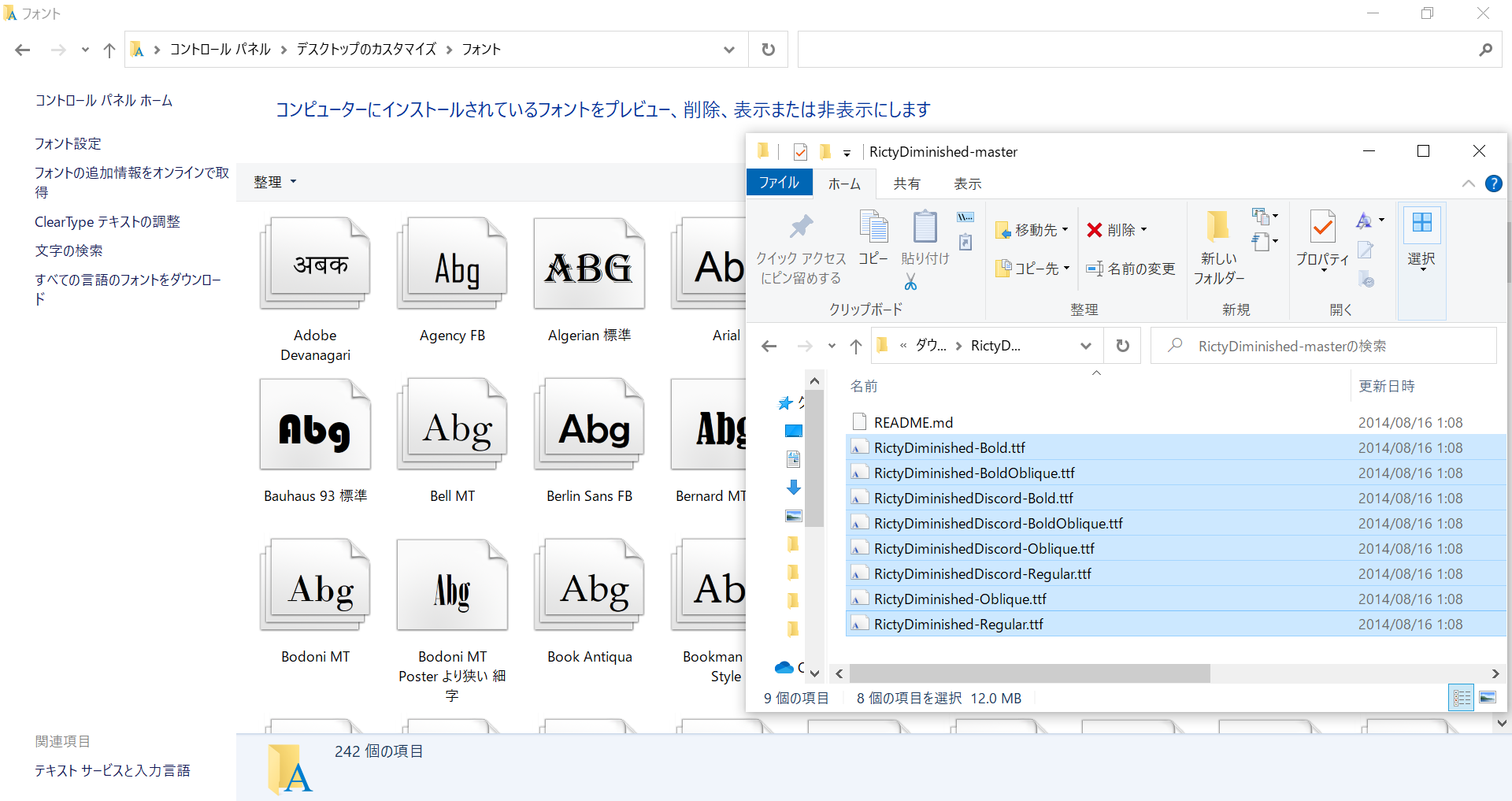
다운받은 폰트의 압축을 풀고,
제어판 > 데스크탑의 커스터마이즈 > 폰트
이 위치에서 다운받은 폰트를 드래그&드롭하면 끝.

이걸로 일단 컴퓨터엔 적용완료.
다음은 VSCode에 폰트를 설정해 보자.
VS Code에서 파일 > 유저 설정 > 설정 (Ctrl + ,)
settings.json에서 아래와 같이 에디터의 폰트를 적용해 주고, 한번 껐다 켜주자.
{
...,
"editor.fontFamily": "Ricty Diminished",
"editor.renderWhitespace": "all",
"editor.fontSize": 14,
...
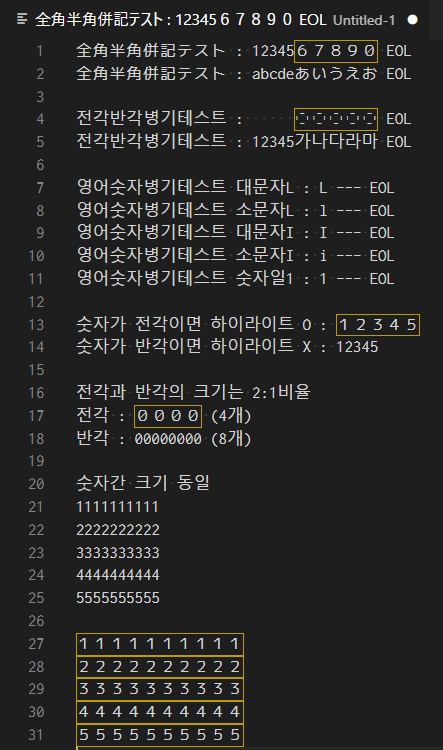
}테스트를 해 보았다.

보다시피 줄이 아주 시원하게 잘 맞는다.
그간 줄맞추기 꽤 스트레스 받았는데, 앞으론 이거만 잘 쓰면 되겠다.
'Tech > Tool' 카테고리의 다른 글
| Playwright Memo (0) | 2023.10.23 |
|---|---|
| jupyter notebook 사용하기 (0) | 2022.05.13 |
| Excel에서 UTF-8로 인코딩된 CSV를 보는 방법 (0) | 2020.01.23 |
| Atom에서 Local Package Install시의 NPM Module Error (0) | 2018.06.05 |
| ATOM에서 Local Package를 Install하는 방법 (0) | 2018.06.05 |

